Viewing and styling maps and layers¶
Once layers and maps have been published and created, the next step is to view and style them appropriately. Composer makes this easy by offering a single editing environment where layers can be viewed, styles edited, and the view refreshed, all without leaving the page.
Accessing the Style Editor¶
The Style Editor can be accessed for a single layer or for a map.
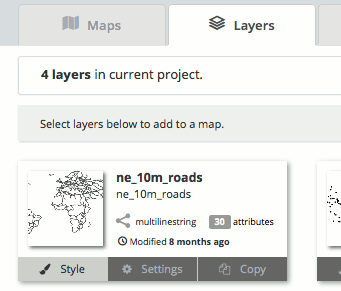
To view a single layer, select the layer in the appropriate Configuration page and then click Style.

Link to view/style a layer
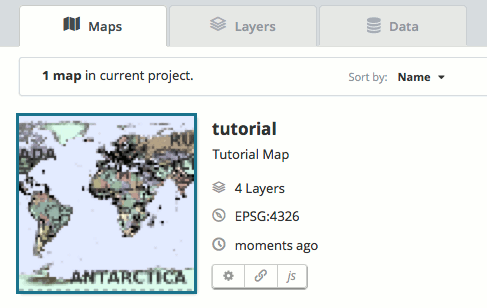
To view a map, navigate to the map in the appropriate Configuration page and click the preview image.

Link to view/style a map
Style Editor¶
The Style Editor is mostly the same whether styling a layer or a map. The only difference is the existence of the layer panel in the middle of the screen.

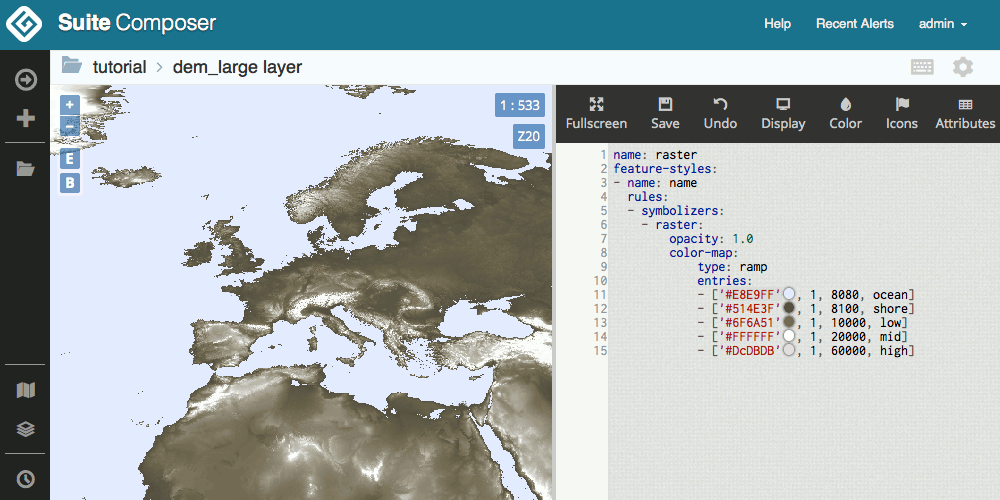
Styling a single layer

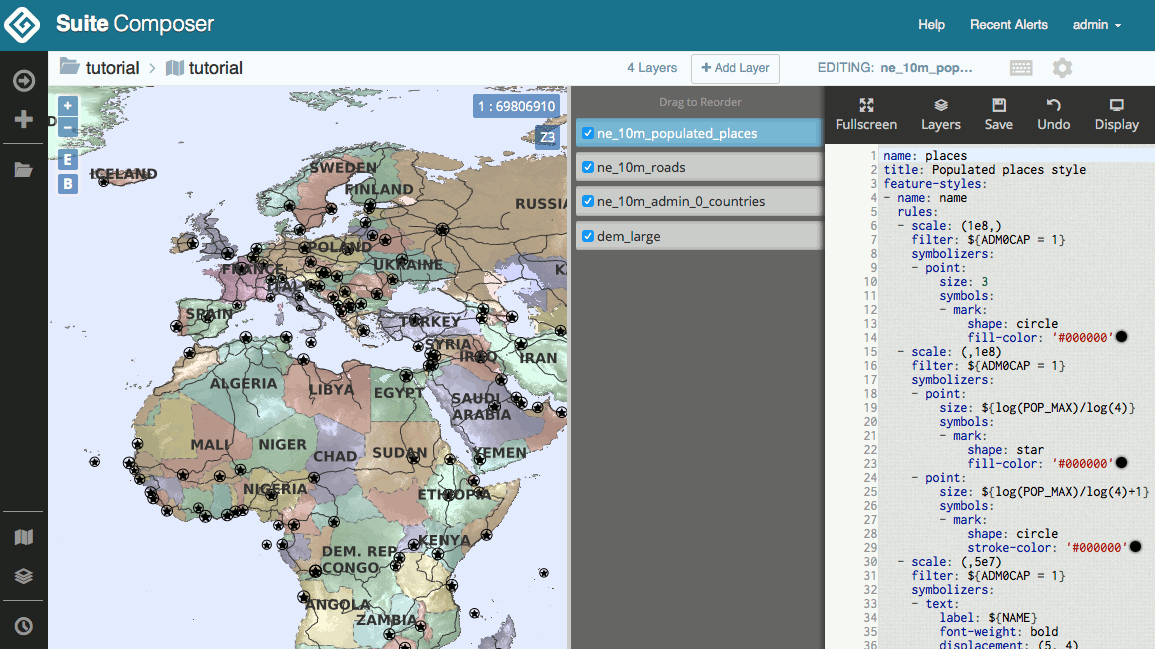
Styling a map (with layer panel)
The Style Editor page consists of a navigation bar and two (or three) panels.
The navigation bar sits above the panels and displays the following information:
- To the left is a breadcrumb navigation, consisting of the workspace name (which links back to the project workspace page) and the map or layer name (which shows the map or layer settings)
- For maps only, the number of layers, a button to add layers to the map, and the name of the current layer are all shown on the right side of the toolbar.
- For both maps and layers, there is a keyboard icon (which shows the keyboard shortcuts for the style editor), and a gear icon (which also shows the map or layer settings).
The main part of the window displays the following:
- The viewer on the left side shows the current style of layer or map. In this panel there are buttons for zoom in/out, zoom to extent, and copy bounds. There is also the current scale and zoom level. This panel is seperated from the other panels by a horizontal gray bar, which can be dragged to adjust the relative size of the panels.
- For maps only, there is a layer panel. This contains a list with elements that can be dragged to adjust layer drawing order. Each layer can be toggled on or off in visibility (without removing them from the map).
- The style panel shows the current style for the selected layer. Even if viewing a map, only one layer’s style will be shown at a time.
Style toolbar¶
On the style panel there is a toolbar with the following buttons:
| Button | Description |
|---|---|
| Fullscreen | Toggle fulscreen editing mode, where the style and layer list panels float above the viewer, which expands to the full screen size. |
| Layers | Shows/hides the layers panel. Only shown when viewing a map. |
| Save | Saves the current style. |
| Undo | Returns to a previous version of the style. |
| Display | Provides a list of options for changing how the map and style code are displayed. The background color, font, and font size of the style section can be changed, while the map controls can be changed, as well as a basemap added. |
| Color | Allows a color to be chosen from a color picker and subsequently inserted into the style. |
| Icons | Allows for icons (graphics) to be chosen and inserted into a style. Icons can be uploaded from this dialog as well. See the section on Using icons in a style. |
| Attributes | Shows a list of the available attributes. Useful when creating style filters. |
| SLD | Shows the SLD equivalent of the saved YSLD style. |
Editing styles¶
Styles are written in the YSLD markup language, which is compatible with, but simpler than, SLD, which is the standard style language used with GeoServer. For more information about YSLD syntax, please see the section on Web map styling with YSLD.
Using icons in a style¶
Composer has the ability to upload icons and other graphics and associate them with a given layer’s style.
To upload an image file to be used as a graphic in a style:
In the style toolbar, click Icons.

Icons button in the style toolbar
A list of the available icons in that project workspace will be shown, if any.

No icons available in the project workspace
Click Upload icon.
A file chooser will display. Select the file on your system to be uploaded.
The file will then be displayed in the list.

Newly uploaded icon available
To add this icon to the current style, select the icon and then click Copy selected to Clipboard.
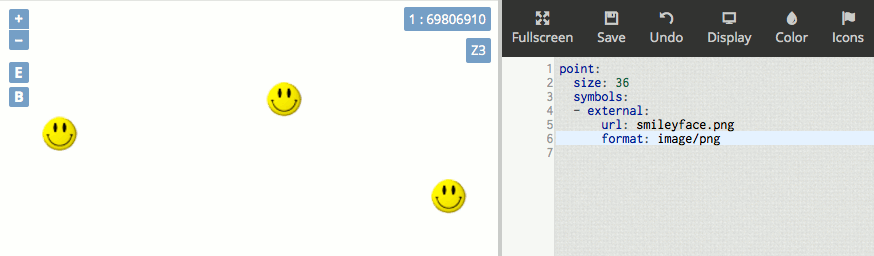
The dialog will close automatically. Paste the text in the appropriate location, such as:
point: symbols: - external: url: smileyface.png format: image/png

Icon location added to style
Note
All web-friendly file formats are supported through this interface.